ウェブデザイン
自社製品ページ

プロジェクト内容
トップセールスを誇るSaaS製品の紹介ページリニューアル
業務内容
製品ページデザイン
担当フェーズ
ワイヤーフレーム作成 / デザイン / コーディング
対象ページ
ABookBiz製品ページ期間
2023年2月~2023年4月
使用ツール
デザインのコンセプト
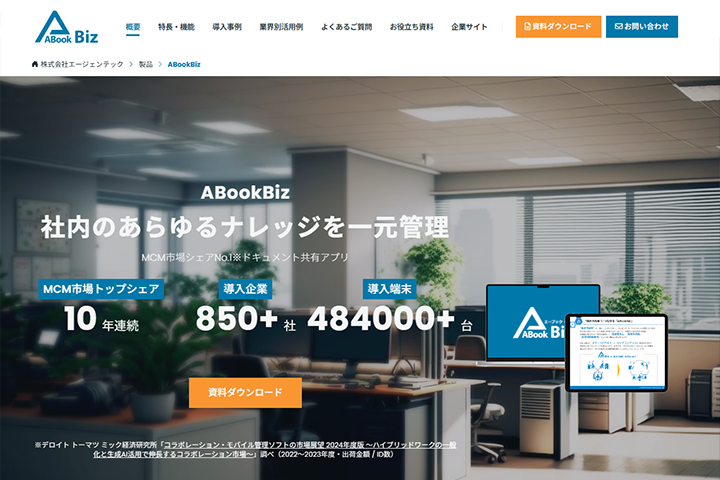
トップページでセールスポイントを分かりやすく表現
製品の複雑な機能や価値を初めて訪問したユーザーにも瞬時に理解してもらうため、トップビジュアルを大幅に刷新しました。「10年連続トップシェア」「導入850社」「484,000以上の端末」という具体的な実績数値を配置。抽象的な説明ではなく、具体的な数字で信頼性を訴求することで、訪問者の関心を即座に引きつける設計にしました。
用途が多岐にわたるため、多くのユースケースを提示
ABookBizは様々な業種・業態で活用できる汎用性の高い製品であるため、具体的なユースケースを視覚的に提示することで理解を促進。これにより訪問者が「自社でどう活用できるか」をイメージしやすくなり、製品の具体的価値を理解しやすい構成にしました。
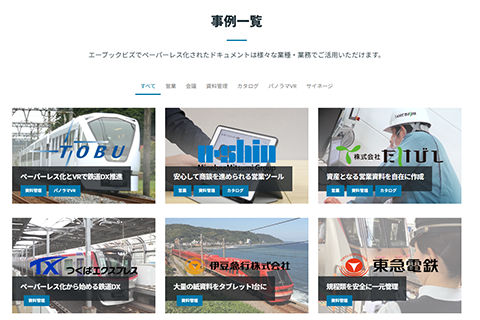
豊富な数の導入事例をできるだけページ内で見せる
多数の導入事例をただ羅列するのではなく、業種や用途でフィルタリングできるギャラリー形式で表示。各事例は簡潔なサマリーを中心に構成し、詳細を知りたいユーザーは個別ページに誘導する二層構造を採用。これにより、訪問者は自社に近い事例を素早く見つけることができ、「自社でも同様の成果が得られるかもしれない」という期待感を醸成する設計にしました。
工夫した点・実績
最初に製品情報と仕組みを端的に表す説明、イラスト
製品名で多く検索されているにもかかわらず、「名前は知っているが何ができるのかわからない」という課題に向け、まず何のための製品か(「どんな悩みを解決するの?」)を最初に提示。
これまで抽象的なイメージしか提示されていなかった製品の全体像を、シンプルなインフォグラフィックで可視化しました。特に「ナレッジの作成→共有→活用→分析」というサイクルを図解することで、製品の価値提案を直感的に理解できるよう工夫。テキストだけでは伝わりにくい製品の仕組みを視覚化することで、初めて訪問したユーザーでもすぐに理解できるようになりました。

セールスポイントを4つに絞って説明
使い方の概要を「4つのサイクル」でわかりやすく絞って提示。こちらも、「何ができるのか」を明確にして文章を短くしたため、セールスポイントの認知向上に寄与しました。
ページの情報量を適切に抑えながらも、製品の核心的な価値を効果的に伝えることに成功しました。

用途別に絞り込める導入事例紹介
幅広い業界で使われる製品のため、来訪者が自分のニーズに近いものを探せるよう用途を絞り込める導入事例紹介(導入事例ページ)を作成しました。訪問者が自社の課題に近いもの、探している用途に近いものを簡単に探すことが可能となり、また「自社でも使えるのか」という不安も軽減、コンバージョン率の向上に貢献しました。

過去のランディングページへのリンク
過去に使用していたランディングページを整理統合し「業界別活用例」として有効活用(業界別活用例ページ)。
これまで個別に運用していた業界別のランディングページの資産を無駄にせず、製品ページからアクセスできる「業界別活用例」として再構成。SEO的にも価値のあるコンテンツを維持しながら、ユーザー体験を向上させる統合アプローチを実現しました。